Diseño de interfaz gráfica para la aplicación Barrio Universitario
Información del reporte:
Licencia Creative Commons

El contenido de los textos es responsabilidad de los autores y no refleja forzosamente el punto de vista de los dictaminadores, o de los miembros del Comité Editorial, o la postura del editor y la editorial de la publicación.
Para citar este reporte técnico:
Ortiz Caballero, E. (2024). Diseño de interfaz gráfica para la aplicación Barrio Universitario. Cuadernos Técnicos Universitarios de la DGTIC, 2 (1). https://doi.org/10.22201/dgtic.ctud.2024.2.1.29
Elizabeth Ortiz Caballero
Dirección General de Cómputo y de
Tecnologías de Información y Comunicación
Universidad Nacional Autónoma de México
ORCID: 0009-0009-8393-9067
Resumen:
Las metodologías Design Thinking o Pensamiento de diseño y Diseño atómico conformaron los fundamentos para plantear cuatro etapas del diseño de interfaz gráfica para la aplicación móvil Barrio Universitario: análisis de requerimientos, ideación, diseño y prototipado. Se logró diseñar una identidad gráfica contemporánea dentro de los lineamientos de la Universidad, el diseño de interfaz, así como un prototipo que permitió simular la navegación e interacción de la aplicación con el fin de corregir y optimizar en una etapa temprana.
Palabras clave:
Interfaz gráfica de usuario, aplicaciones móviles, pensamiento de diseño, diseño atómico, barrio universitario.
1. Introducción
En el marco de las celebraciones del 70 aniversario de Ciudad Universitaria y del XV aniversario de la declaratoria de Patrimonio Mundial de la UNESCO, surgió la iniciativa de desarrollar la aplicación «Sobre las huellas del Barrio Universitario. Proyecto colaborativo para la activación del Barrio universitario», a partir de a petición realizada por el Corredor Cultural Autonomía de la Universidad Nacional Autónoma de México, el cual reúne los recintos emblemáticos ubicados en el Centro Histórico de la Ciudad de México, y cuyo objetivo es difundir la historia de la Universidad y destacar su presencia en la actualidad en el Centro Histórico de la Ciudad de México, en lo que anteriormente fue el Barrio Universitario (Fundación UNAM, 2024).
La problemática a resolver fue desarrollar una aplicación para dispositivos móviles (iOS y Android) donde se mostrara el pasado del Barrio Universitario, reuniendo información, referencias visuales y sonoras, así como modelos 3D interactivos de trece edificios. La aportación realizada desde el área de conocimiento de diseño gráfico se delimitó a la creación de la interfaz gráfica de usuario.
El objetivo del presente trabajo es mostrar el resultado de diseño de interfaz gráfica de la aplicación móvil Barrio Universitario, con base en las metodologías de Pensamiento de diseño y Diseño atómico.
2. Desarrollo técnico
2.1 Metodología
La elaboración del diseño de una interfaz gráfica retoma diferentes metodologías, para esta solución se consideraron el Pensamiento de diseño y el Diseño atómico. El desarrollo de la aplicación se tornó flexible al no seguir una metodología única, sino que recurrió a éstas, anteponiendo las necesidades del proyecto.
La metodología Pensamiento de diseño o Design Thinking está enfocada en resolver problemas de manera creativa y cuenta con cinco etapas: empatizar, definir, idear, prototipar y evaluar. Empatizar, busca entender al usuario final y sus necesidades, así como el contexto de uso de la aplicación; definir, es la etapa donde se entiende la problemática real y se precisan los aspectos de la aplicación; idear, es la fase donde se generan ideas para posibles soluciones; prototipar, es la creación de un modelo inicial de la aplicación, mostrando su funcionalidad y aspecto visual sin llegar a construirlo en su totalidad; y finalmente, evaluar es donde se prueba el prototipo con usuarios y personas involucradas, y se recolecta y analiza la información para hacer modificaciones en el producto (Coursera, 2023).
Esta metodología se enfoca al desarrollo de nuevos productos o situaciones donde la problemática no está bien definida; sin embargo, no se limita ya que algunas de sus etapas representaron una guía en el diseño de la aplicación (Luchs, M. et al, 2016). En la figura 1 se muestran estas cinco etapas.
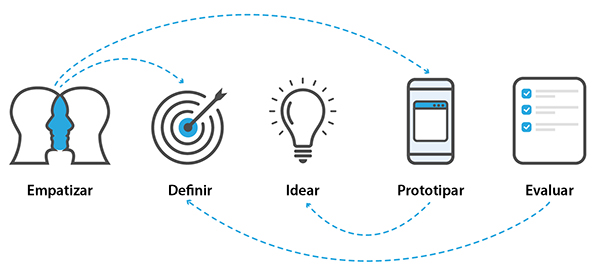
Figura 1
Etapas del Pensamiento de diseño

Nota. El pensamiento de diseño cuenta con cinco etapas no lineales, donde se puede saltar de una a otra con el fin de encontrar la solución adecuada. Adaptado de Interaction Design Foundation. https://www.interaction-design.org/literature/topics/design-thinking
La metodología de Diseño atómico se basa en un sistema modular con elementos pequeños y reutilizables, y está pensada para crear sistemas de diseño1 de interfaces de una manera jerárquica y escalable. Esta metodología cuenta con cinco etapas: átomos, moléculas, organismos, plantillas y páginas. Átomos son los elementos más pequeños de una interfaz, como botones, etiquetas, así como entradas del usuario; moléculas son un grupo de elementos que funcionan juntos, como un pequeño formulario con título, entrada de texto y botón; organismos son un grupo más completo, como la sección de encabezado que consta de elementos diferentes, como logotipo, menú de navegación y formulario de búsqueda; plantillas o wireframes son componentes a nivel de página que articulan la estructura de contenido subyacente del diseño; finalmente, las páginas incluyen contenido real con componentes y patrones definidos. El sistema modular del diseño atómico permite adaptarse fácilmente a diferentes pantallas, ya sea interfaz para web o para teléfono móvil (Frost, 2013).
Figura 2
Etapas del Diseño atómico

Nota: Adaptado de Frost Brad. https://atomicdesign.bradfrost.com/chapter-2/
El proceso que se siguió en el diseño de interfaz para esta aplicación comprende cuatro fases: análisis de requerimientos, ideación, diseño y prototipado.
2.1.1 Análisis de requerimientos
El objetivo de esta etapa fue entender el proyecto y la problemática a resolver: antecedentes, objetivos, tiempo para diseñar la interfaz, equipo de trabajo, tecnología utilizada, tipo de información que se mostraría, concepto gráfico y usuario final.
2.1.2 Ideación
En la ideación se abrió un proceso de exploración para encontrar posibles soluciones, ajustándose a los requerimientos de la aplicación. En esta etapa se generaron ideas para crear tanto la identidad visual de proyecto, como la interfaz gráfica. Para la identidad visual se buscó crear una imagen contemporánea que reflejara el concepto pasado y presente para reafirmar la presencia de la UNAM en el Centro Histórico de la Ciudad de México y se trató de comunicar que «la Universidad aquí nació y aquí sigue». En cuanto a la ideación para la interfaz, se buscó seguir con un diseño congruente a la identidad visual, además se hicieron varias propuestas de arquitectura de la información2 y navegación según los requerimientos planteados.
2.1.3 Diseño
Es importante decir que el diseño visual tiene la función de comunicar mediante el uso de color, tipografía, íconos, imágenes y distribución de espacios mediante los cuales el usuario interactúa.
Color
La paleta de color se escogió con base en los colores institucionales de la UNAM, azul y oro; así, a partir de esta referencia se buscaron dos tonalidades de azul, una obscura y una clara, y un amarillo más vibrante. Los colores pertenecen a una combinación de colores primarios (azul y amarillo), así como colores neutros para fondos y tipografía. También se consideró el contraste, ya que permitió que los elementos como tipografía e imágenes fueran fáciles de percibir y diferenciar del fondo. Así, los fondos se propusieron claros, en su mayoría, para que se pudiera apreciar los edificios en 3D, los textos y las imágenes, aún si la aplicación se consultara en un ambiente exterior de día.
Tipografía
La tipografía es un elemento esencial para las interfaces, por lo que se escogieron fuentes tipográficas San Serif, ya que tienen rasgos sencillos y se alinean al concepto contemporáneo que se pide en la identidad gráfica. La tipografía primaria para el logotipo fue Lemon Milk Light y Médium. Por otro lado, la fuente secundaria Humanst521 BT Roman y Bold, es una tipografía también San Serif. En los textos de la interfaz se usó tipografía San Serif del sistema para facilitar la funcionalidad.
Elementos gráficos
Son piezas tangibles de la interfaz de estructura mínima: botones, íconos, componentes o elementos agrupados con una funcionalidad definida: controles de audio o video.
Organización de los elementos de pantallas (layout)
La distribución o layout se refiere a cómo se organizaron los elementos de la interfaz gráfica. La colocación de estos elementos se pensó como una guía para los usuarios al recorrer la interfaz gráfica. Para este fin se siguieron varios principios: jerarquía visual, flujo visual, guías para alinear y ordenar la información. Diseñar para una plataforma de teléfono significó ordenar elementos en un espacio pequeño, considerando además que debiera ser escalable, es decir, un mínimo de pantalla para las teléfonos pequeños (360 x 640 píxeles para Android pequeño) y un máximo para teléfonos grandes (428 x 936 píxeles para un iPhone 14 Plus). Esta variabilidad en los tamaños de pantalla se resolvió usando fondos del mismo color de la imagen en algunas pantallas para rellenar el espacio de cada dispositivo móvil en el que se consulta la aplicación, sin importar el tamaño de éste. Al mantener consistencia en los elementos visuales, éstos se organizan de manera predecible y se guardó uniformidad en posiciones, colores y tipografía en las pantallas del mismo tipo.
2.1.4 Prototipado
Es la representación inicial de la aplicación en la cual se demostró su funcionalidad, sin llegar a construirla enteramente. Se diseñó un sistema de tipos de pantallas para cada función del contenido:
- Bienvenida con texto y audio.
- Mapa del cuadrante del Barrio Universitario que funcionó como la página de inicio, donde se organizaron las trece sedes según su ubicación, asimismo se colocaron los botones de acceso a introducción al Barrio Universitario, créditos y referencias.
- La introducción se diseñó para deslizar el contenido hacia la izquierda o derecha con textos e imágenes.
- Representación 3D de cada sede, donde se puede manejar el modelo y se despliega un menú con Introducción, Antecedentes, Barrio Universitario, Detalle y Hoy en día. Dicha información se muestra en otro tipo de pantalla que contiene de fondo el modelo 3D y una ventana con textos, audios y/o videos.
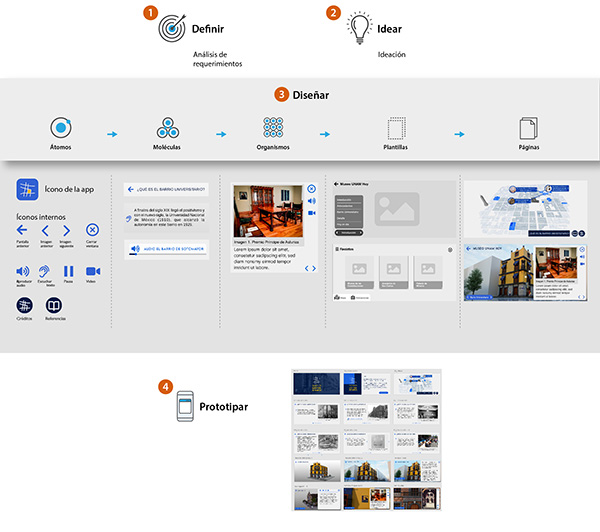
Figura 3
Esquema con las cuatro etapas que se siguieron en el diseño de la interfaz del Barrio Universitario

Nota: En este esquema se muestran las cuatro etapas del diseño de interfaz del proyecto, su relación con tres fases de la metodología de Pensamiento de diseño (definir, idear y prototipar); así como el Diseño atómico y su uso en la etapa de Diseño.
2.2 Resultados
Se logró diseñar una interfaz gráfica de la aplicación bajo una metodología acorde a los requerimientos del proyecto, al mismo tiempo que se retomaron planteamientos de las metodologías de Pensamiento de diseño y Diseño atómico. Específicamente se obtuvo que:
- El diseño de la identidad gráfica e interfaz del proyecto consiguió comunicar el concepto del proyecto, basada en la identidad universitaria. Para llegar a la solución final, se hizo una evaluación de un equipo de trabajo multidisciplinario.
- La interfaz se concretó en aproximadamente diez semanas, desde el análisis de la información del proyecto hasta la integración funcional de los recursos gráficos en la primera versión.
- La navegación e interacción permitieron realizar flujos entre pantallas donde el usuario revisó la información de una manera coherente, pudiendo entender dónde está, qué puede hacer, a dónde ir y cómo regresar.
- Retomando la metodología de Diseño atómico se diseñaron elementos gráficos modulares que permitieron ser reutilizados en diferentes pantallas.
- El prototipo permitió interactuar con un modelo de la aplicación para obtener retroalimentación y detectar mejoras antes de que el producto pasara a la fase de programación e implementación.
2.3 Discusión
Se ha explicado el proceso de diseño de la interfaz gráfica de la aplicación Barrio Universitario, con base en las metodologías Pensamiento de diseño y Diseño atómico, sin embargo no se ciñó estrictamente a éstas debido a los requerimientos y planteamiento del proyecto. Cabe destacar que la etapa de empatizar del Pensamiento de diseño no se llevó a cabo, ya que la realización de este proyecto fue una petición muy puntual del Corredor Cultural Autonomía, por lo tanto, la falta de investigación de experiencia de usuario nos llevó a desconocer las necesidades del usuario final. La etapa de evaluar permitió hacer pruebas y correcciones antes de publicar la primera versión y se hicieron mejoras en la segunda.
La metodología de Diseño atómico se relaciona con la etapa de diseño, específicamente en la creación de elementos gráficos: átomos como botones e íconos, moléculas como componentes de controles de video y audio, organismos como ventanas compuestas por más elementos y funcionalidades, plantilla o wireframe para mostrar la estructura general de las páginas, así como la página donde se muestra el diseño visual de la interfaz.
La metodología aplicada se realizó en la práctica atendiendo las necesidades propias del proyecto, así como a la experiencia previa en el desarrollo de productos digitales de difusión. Aunque no se limitó a la estructura de una única metodología, permitió que se resolviera el proyecto de manera satisfactoria.
3. Conclusiones
El diseño de interfaz para el aplicación Barrio Universitario logró concretarse con una metodología acorde a las necesidades el proyecto. Llegar a la solución representó un gran reto de comunicación gráfica, ya que no sólo se logró transmitir una identidad visual contemporánea, sino que se plantó una interfaz con una gran variedad de elementos en una pantalla para teléfono móvil.
Las recomendaciones para trabajos posteriores de esta naturaleza son: buscar optimizar el uso de la tipografía para que sea consistente en diferentes dispositivos móviles, así como realizar investigación de experiencia de usuario en las etapas empatizar y evaluar, con el fin de conocer al usuario final, detectar errores e integrar mejoras en etapas tempranas.
REFERENCIAS BIBLIOGRÁFICAS
Coursera. (2023). Google UX Design Professional Certificate. https://www.coursera.org/professional-certificates/google-ux-design#courses
Frost, B. (2013). Atomic Design. https://atomicdesign.bradfrost.com/table-of-contents/
Fundación UNAM. (22 de enero de 2024). Conoce el Corredor Cultural Autonomía. Fundación UNAM. https://www.fundacionunam.org.mx/pumarte/conoce-el-corredor-cultural-autonomia/
Interaction Design Foundation. (22 de enero de 2024). Design Systems. Interaction Design Foundation. https://www.interaction-design.org/literature/topics/design-systems
Luchs, M., Swan, K. y Griffin, A. (2016). Design Thinking: new product development essentials from PDMA. https://www.oreilly.com/library/view/design-thinking/9781118971802/
Tidwell, J., Brewer, C. y Valencia, A. (2020). Designing Interfaces. Patterns for Effective Interaction Design. https://www.oreilly.com/library/view/designing-interfaces-3rd/9781492051954/cover.htmls
1 Un sistema de diseño es un conjunto de elementos y componentes reutilizables para el diseño de interfaces de productos digitales. Sirve como guía y mantiene consistencia (Interaction Design Foundation, 2024).
2 Arquitectura de la información es la manera en que se organiza la información y todo contenido multimedia, así como la funcionalidad para dar una estructura general coherente y pueda ser fácil de usar. En esta etapa se consideraron: estructura y categorías para organizar el contenido y funcionalidad, navegación, flujos de recorrido (Tidwell, 2020).
